WordPressテーマ「Luxeritas」の設定TIPS
WordPressテーマ「Luxeritas」に関係する問題と解決策をメモっておきます。
新しい問題が発生したらどんどん追記していく予定です。
発生した問題と解決策
「このブロックでエラーが発生したためプレビューできません」というエラーが発生する
問題の詳細
WordPress本体を更新した後、
ブロックエディターを弄っていると「このブロックでエラーが発生したためプレビューできません」というエラーが多発した。
解決策
Luxeritasを最新バージョンにアップデートした所、エラーが発生しなくなった。
Luxeritasバージョンアップ方法
公式サイトから本体をダウンロードする。

ダウンロードした最新バージョンのLuxeritasをWordpressに反映させる。
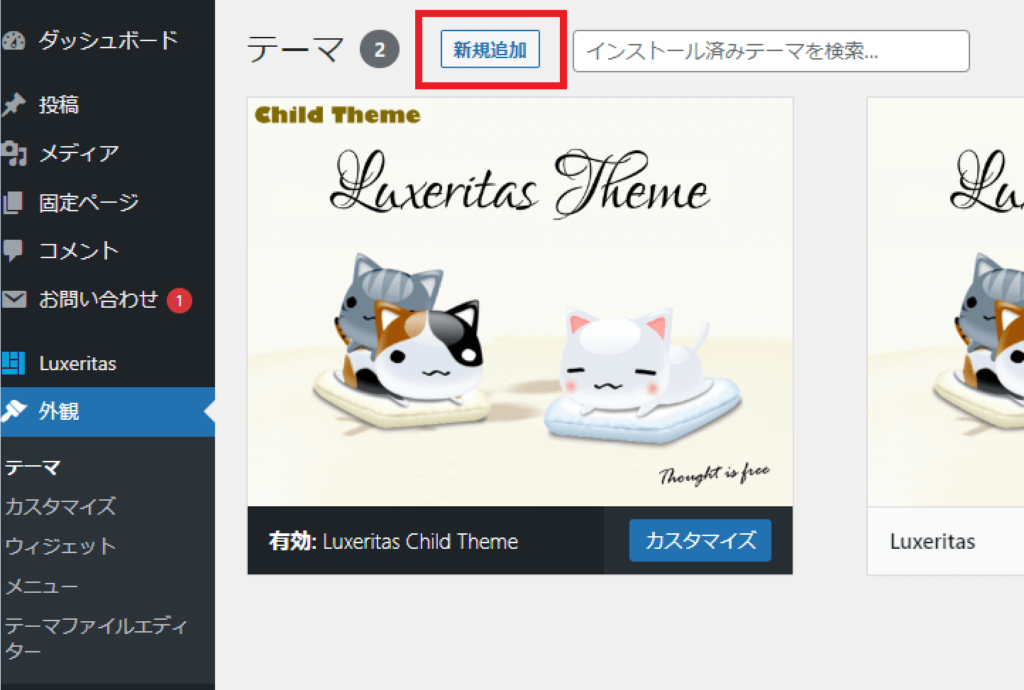
外観→テーマ→新規作成を押下。

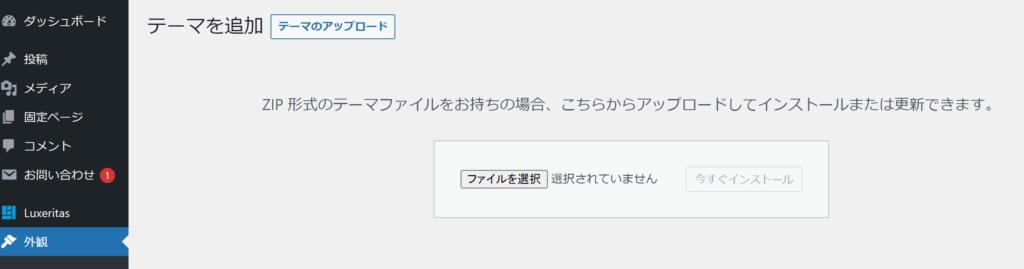
「テーマのアップロード」ボタンを押下。

ファイルを選択ボタンを押して、ダウンロードしたテーマをアップロードする。

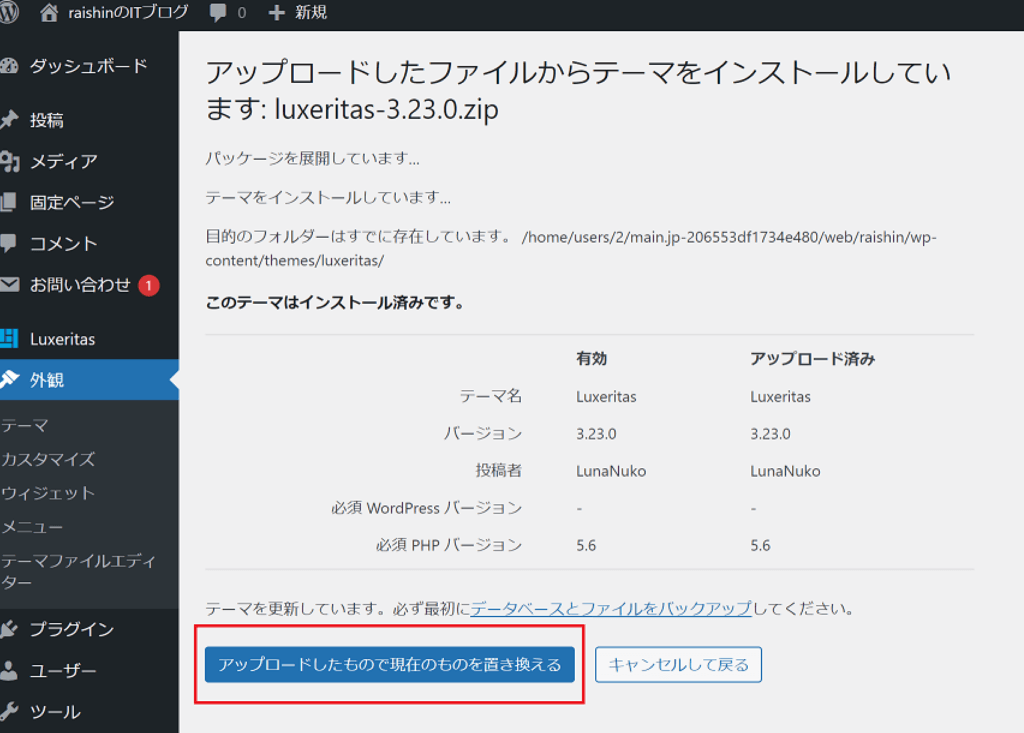
「アップロードしたもので現在のものを置き換える」を押下

テーマの更新に成功しました。とメッセージが表示されれば完了です。

動作確認
luxeritasを最新にした状態でブロックエディターを弄り、
「このブロックでエラーが発生したためプレビューできません」が発生しなければOK。
Luxeritasで使用可能なシンタックスハイライターでインデントが効かない
問題の原因
AddFunc Head & Footer Code というプラグインを有効にした状態で、
LuxeritasのHTML圧縮を行うとインデントが崩れます。
問題の解決策
AddFunc Head & Footer Codeを無効にするとインデントが効くようになりました。
詳細は下記記事にまとめてあるのでご参照ください。
WordPressの記事投稿画面のフォントが記事と異なる
問題の詳細
WordPressをバージョンアップした所、記事投稿画面のフォントが明朝体になってしまった。
すでに投稿されている記事を表示するとフォントは「メイリオ」になっている。
投稿画面と実際の記事でフォントに差が出てしまっている。
解決策:Luxeritasの子テーマを編集する
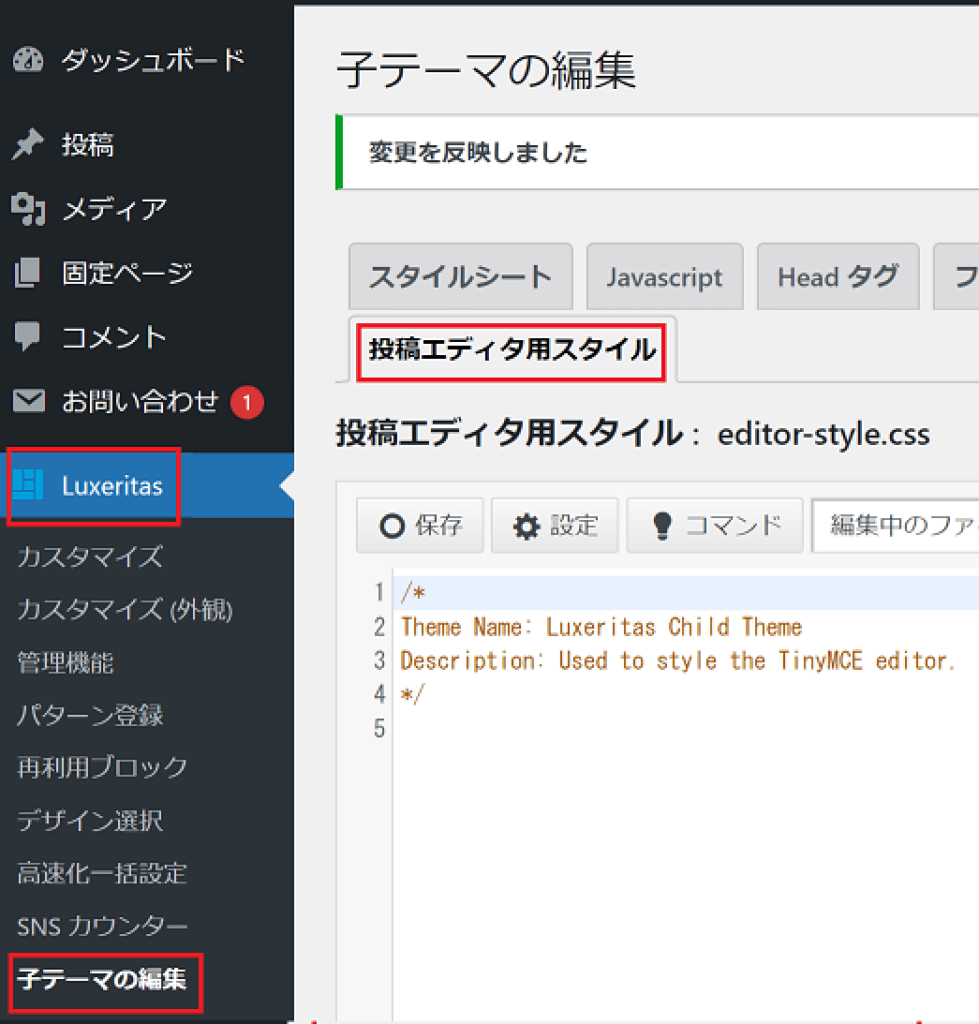
Luxeritas → 子テーマの編集 → 投稿エディタ用スタイル と遷移する。

ここのエディターにfont-familyの設定を記入していく。
記事とフォントを合わせる場合、記事のフォントを確認する必要がある。
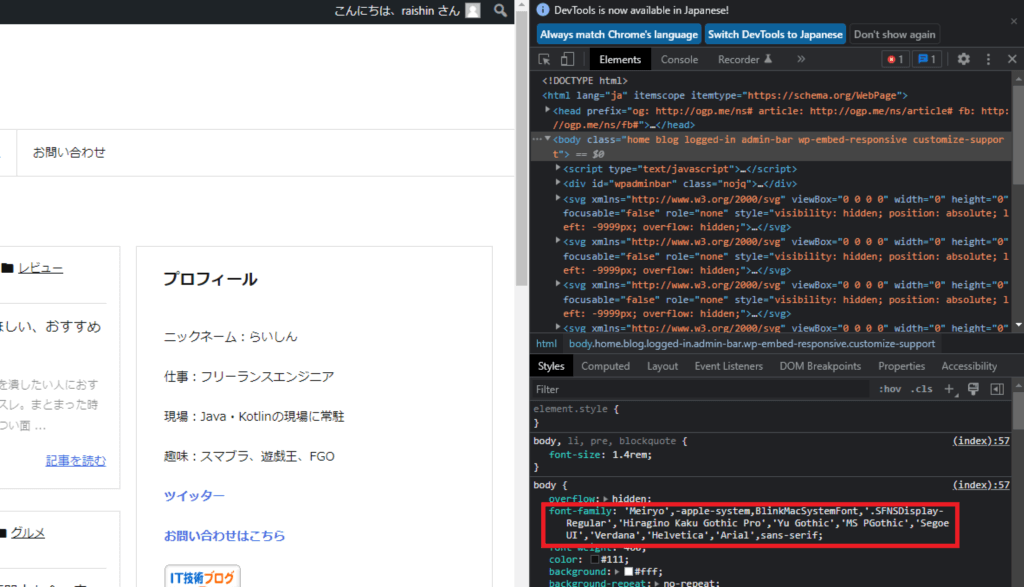
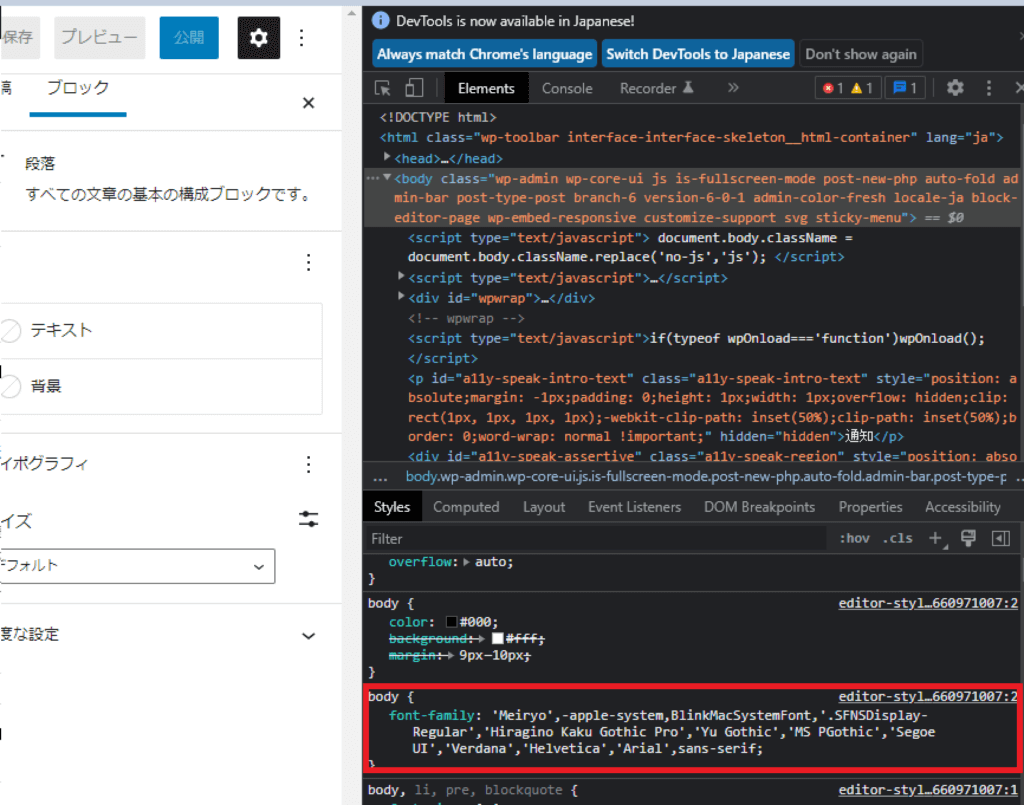
記事をグーグルクロームで開いて、F12ボタンを押してDeveloperToolを開きます。
CSSが記入されている所にフォントの設定があるのでコピーします。

font-family: 'Meiryo',-apple-system,BlinkMacSystemFont,'.SFNSDisplay-Regular','Hiragino Kaku Gothic Pro','Yu Gothic','MS PGothic','Segoe UI','Verdana','Helvetica','Arial',sans-serif;僕のサイトの場合、上記設定が反映されている状態です。
font-familyは書いてある順に優先されるので、上記の場合「Meiryo」が最優先で採用されます。
何かしらの理由があって「Meiryo」が使えない場合はその後に書いてあるフォントが適用されます。
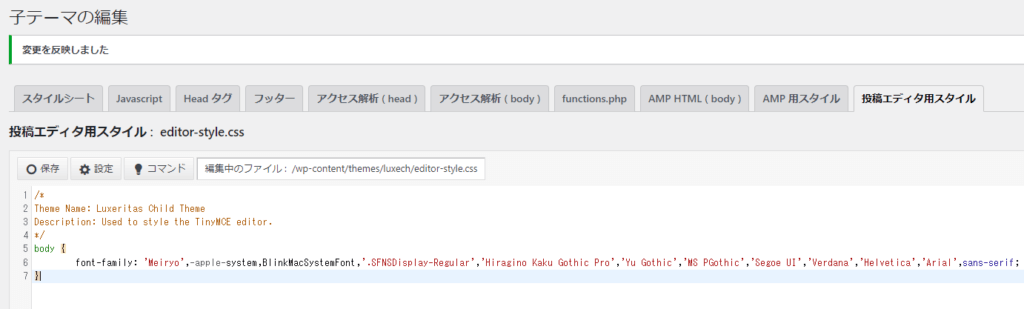
コピーしたfont-familyを「投稿エディタ用スタイル」のエディターのBodyタグの中にペーストします。
Bodyタグは自分で記入してください。
面倒なら下記をそのままコピペして採用したいフォントだけ変更してください。
body {
font-family: 'Meiryo',-apple-system,BlinkMacSystemFont,'.SFNSDisplay-Regular','Hiragino Kaku Gothic Pro','Yu Gothic','MS PGothic','Segoe UI','Verdana','Helvetica','Arial',sans-serif;
}
保存ボタンを押下して設定を保存します。
これで投稿画面のフォント変更が完了します。
動作確認
投稿画面を開きます。
F12ボタンを押下してDeveloperToolを開きます。
CSSが記入されている所に設定したfont-familyが記載されていればOKです。



















ディスカッション
コメント一覧
まだ、コメントがありません