WordPressのコードブロックでインデントが詰められてしまう問題の解決方法

WordPressのコードブロックでインデントがきかない

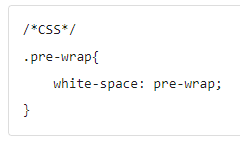
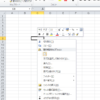
上記のようにWordpressの記事作成画面でコードブロックを作成し、
インデントをちゃんと入力した状態で記事を作成します。

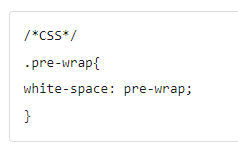
記事を作成するとなぜかインデントが詰められてしまう問題が発生しました。
WordPressのコードブロック以外でも同じ現象が発生します。
・Luxeritasテーマで使用可能なシンタックスハイライター
・Wordpressプラグイン「Highlighting Code Block」
上記2つもソースコードのインデント・余白が詰められます。
NG:コードブロックでインデントがきかない問題の解決法
追記&訂正
Luxeritasの作者様からコメントを頂きました。
Luxeritas側でタブやインデントを詰める処理は入っていないとのことです。
コメントを頂いた後、プラグインを調査した結果、
あるプラグインが原因と判明しました。
間違っている解説
WordPressの設定でHTML圧縮をしているのであれば、
それを解除することでインデントが回復します。
使用しているテーマによって設定箇所が異なるので、
僕が使用しているLuxeritasの例を解説します。

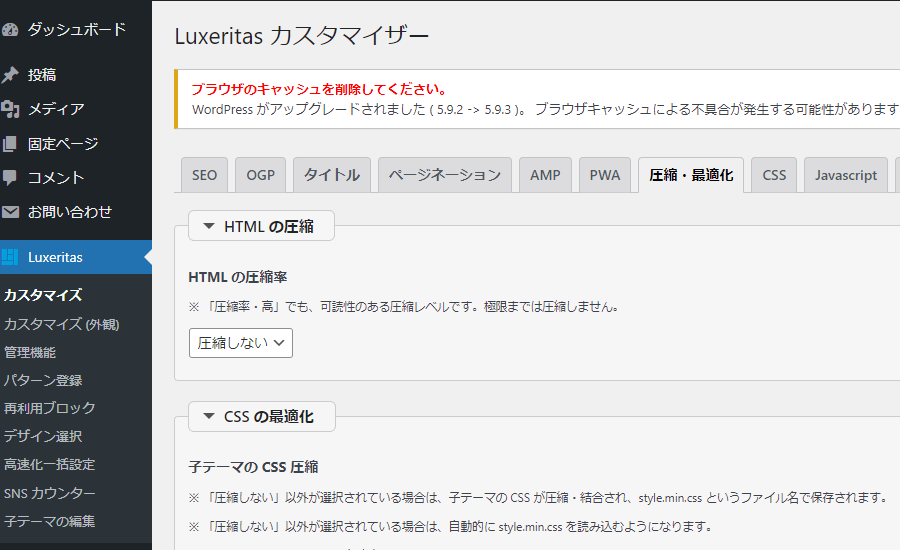
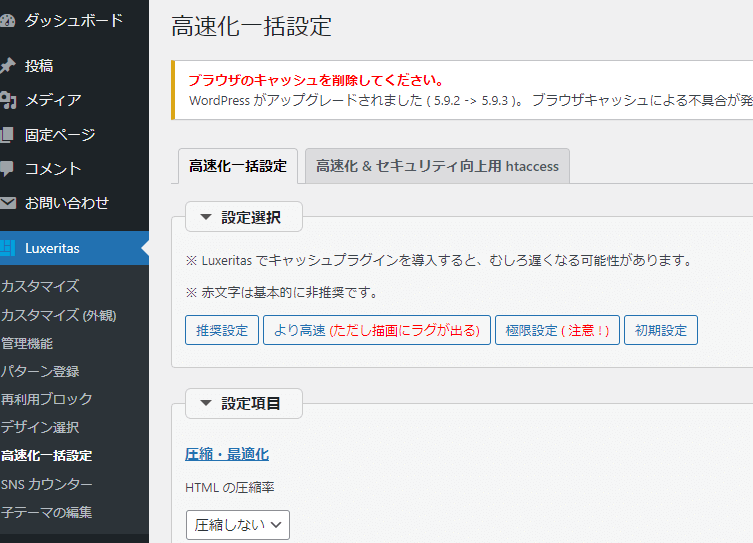
管理画面 → Luxeritas → カスタマイズ → 圧縮・最適化 と進んでいき、
HTMLの圧縮率を「圧縮しない」に設定すればOKです。
ちなみにLuxeritasの高速化一括設定の推奨設定ボタンを押下すると自動的にHTMLの圧縮設定が入るので注意してください。

Luxeritas → 高速化一括設定 → 推奨設定 を押下するとHTML圧縮されます
コードブロックでインデントがきかない問題の原因と解決策
原因
AddFunc Head & Footer Code というプラグインを有効にした状態で、
LuxeritasのHTML圧縮を行うとインデントが崩れるようです。
解決策
AddFunc Head & Footer Code を無効にしたらHTML圧縮設定をしてもインデントが機能しました。
AddFunc Head & Footer Codeはヘッダーやフッターにコードを挿入できるプラグインです。
Luxeritasの場合、自前でその機能があるのでAddFunc Head & Footer Codeを入れる必要はなさそうです。
解決策は「AddFunc Head & Footer Codeを無効にする」でOKでした。
まとめ
WordPressのコードブロックやシンタックスハイライターでインデント・余白が機能しなくなったら、
AddFunc Head & Footer Codeというプラグインが入っている状態で、
HTML圧縮しているかどうか確認するとよいです。


















ディスカッション
コメント一覧
Luxeritas 開発者です。
コードブロックでもシンタックスハイライターでも、コンテンツ内のタブや空白が勝手に詰められるようなコードは入ってないはずだと考えてます。
実際、HTML の圧縮率を設定した状態で、同記事と同じ内容でコードブロック、シンタックスハイライターを書いても勝手に詰められるようなことにはなりませんでした(当方のブログ記事ではタブを頻繁に書くので、タブが詰められると当方ですぐに気づきます)。
使用してるプラグインや子テーマの中身などを公式サイトのコメントで教えてもらえますでしょうか。
コメントありがとうございます。
ご指摘を頂いてからプラグインを調査いたしました。
AddFunc Head & Footer Code というプラグインを有効にした状態で、
HTML圧縮をするとインデントが崩れてしまうようです。
Luxeritas側の設定ではなく、プラグイン側の設定が原因のようです。
記事を修正し、ツイッターでも訂正いたします。
コメント頂けなかったら勘違いしたままだったので助かりました。
ありがとうございます!