SpringBootでブラウザキャッシュを無効化する設定
なぜブラウザキャッシュを無効化するのか
開発時にJavaScriptやcssを修正した場合、
ブラウザキャッシュ機能によって修正前の状態が表示されることがあります。
常にキャッシュされたコードかどうか気にして開発しなければならず非効率になります。
そのためブラウザキャッシュを無効にし常に最新の状態を取得するようにします。
SpringBootプロジェクトの作成
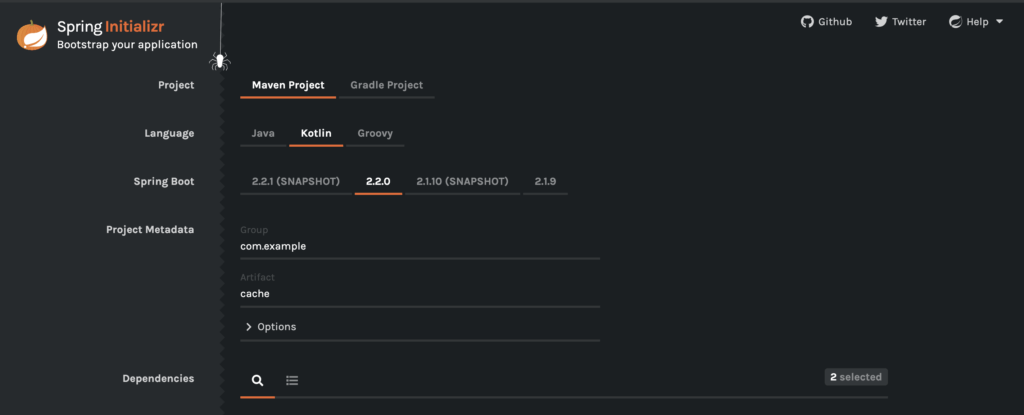
SpringInitializerを開いてプロジェクトの雛形を作成します。
MavenProject、言語はKotlinを選択します。
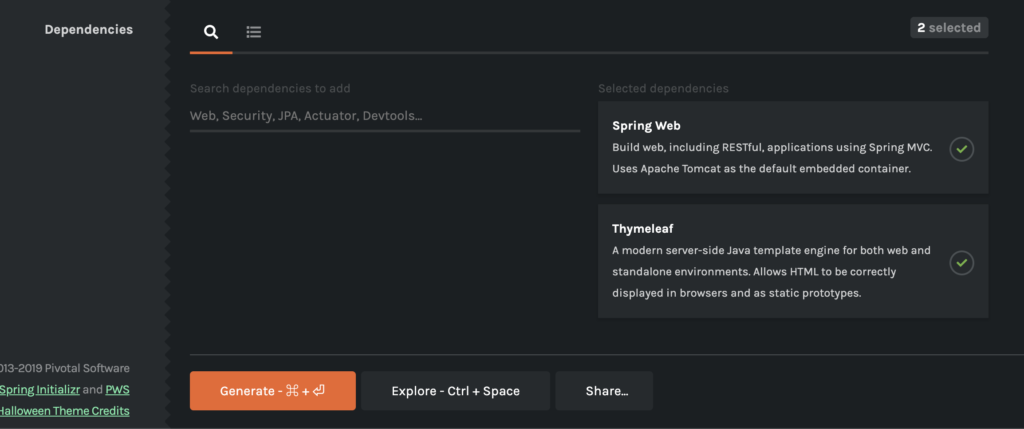
DependencyにspringWeb、Thymeleafを選択してください。
全部選択したらgenerateを押下します。


作成し、ダウンロードされたZipを解凍します。
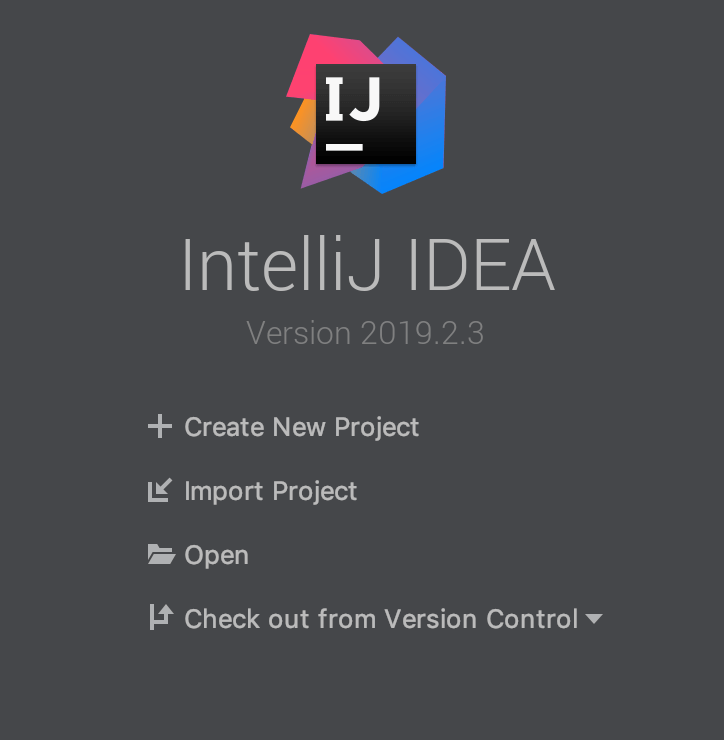
解凍したプロジェクトをIDE(Intelij)からインポートします。
僕は最近Intelijを愛用しているので、Intelijのインポートを解説します。

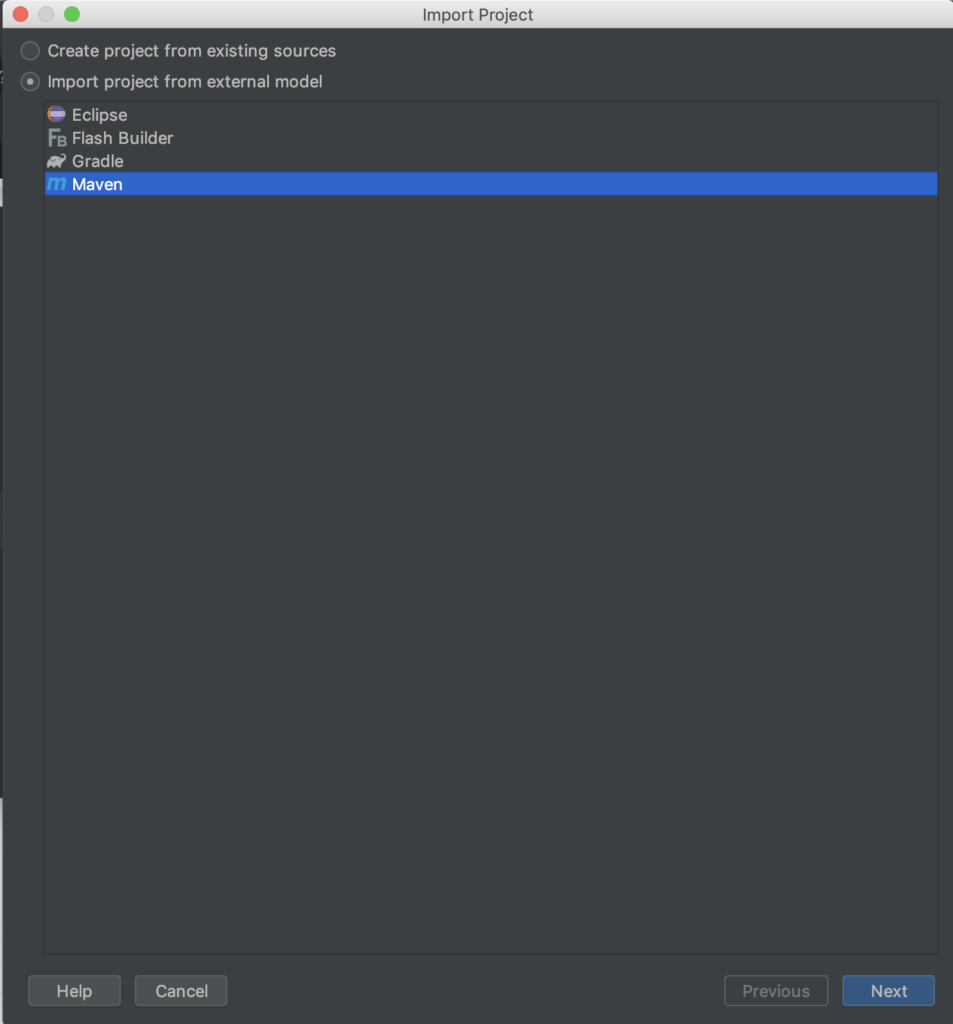
ImportProjectを押下、解凍したプロジェクトを選択します。

ImportProject from external modelを選択します。
mavenを選択します。
後はNextを押下して、FinishまでいけばOKです。

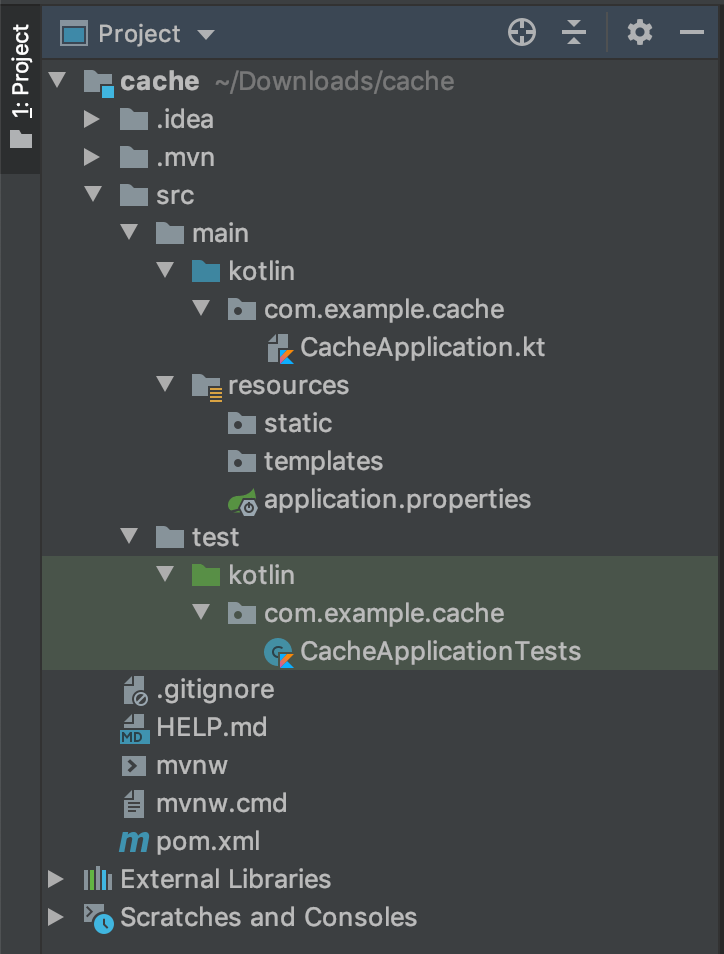
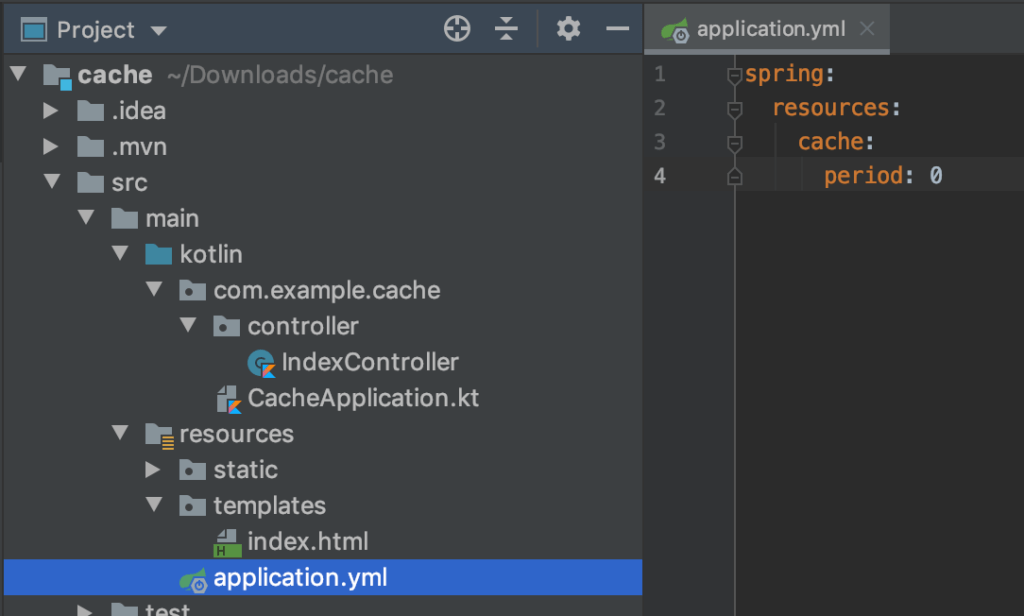
上記のようなProject構成になると思います。
Controllerの実装とHTMLファイルの用意

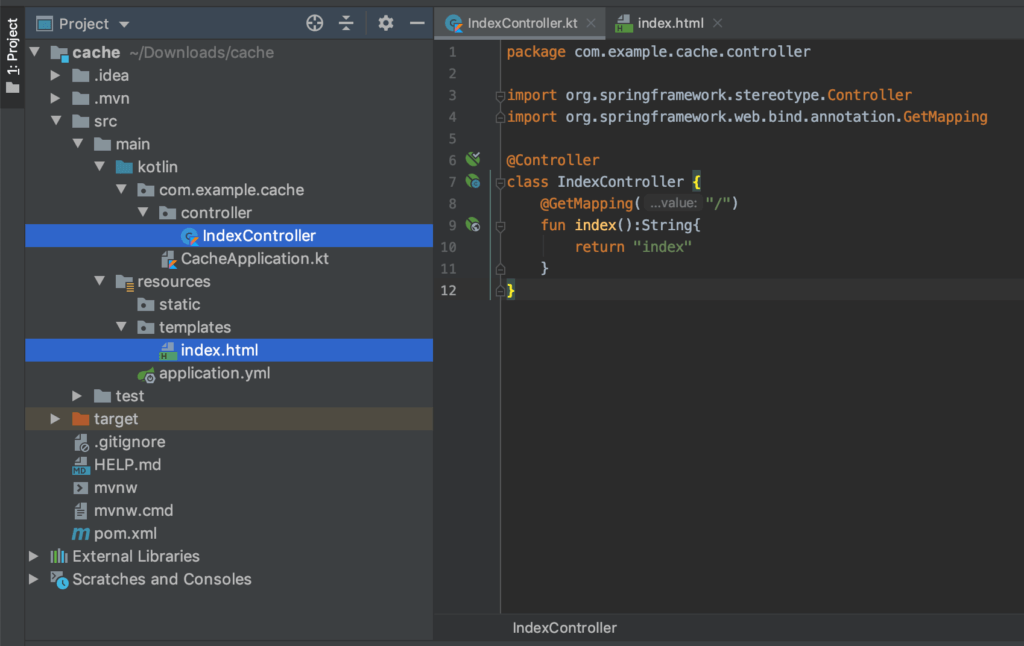
上記のようにIndexControllerとIndex.htmlを新規作成します。
【IndexControllerの中身】
package com.example.cache.controller
import org.springframework.stereotype.Controller
import org.springframework.web.bind.annotation.GetMapping
@Controller
class IndexController {
@GetMapping("/")
fun index():String{
return "index"
}
}【Index.htmlの中身】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ブラウザキャッシュテスト</title>
</head>
<body>
ブラウザキャッシュテスト
</body>
</html>右上の実行ボタンを押してアプリケーションを起動します。
起動が終わったらlocalhostにアクセスしましょう。
ブラウザキャッシュテストという文字列が表示されていればOKです。

JavaScriptファイルの追加。index.htmlの修正

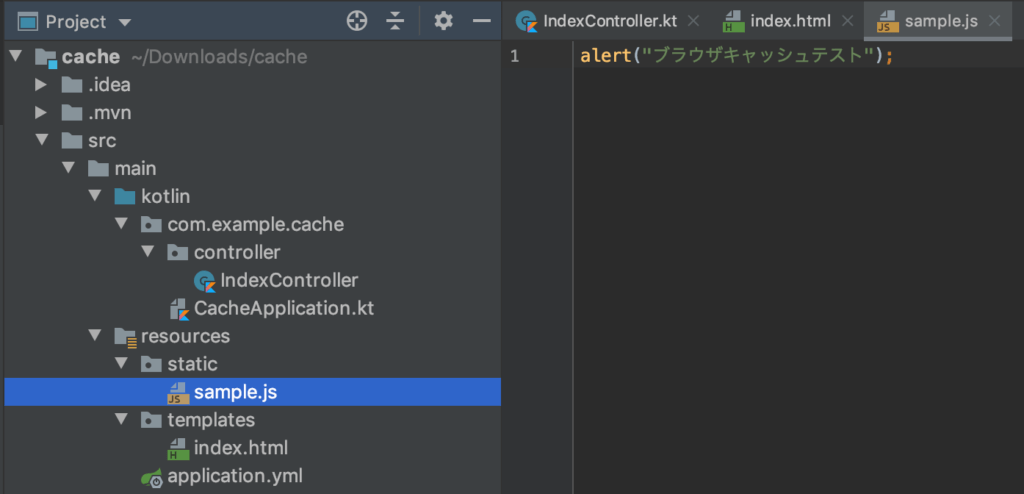
resources/staticに新規JavaScriptファイルを作成します。
中身は画像の通りにしてあります。
次にIndex.htmlを修正します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ブラウザキャッシュテスト</title>
<script src="/sample.js"></script> <!--追加した一行-->
</head>
<body>
ブラウザキャッシュテスト
</body>
</html>修正したらアプリケーションを起動し直します。
localhostにアクセスすると追加したJavaScriptが走ってアラートが出ます。

ブラウザキャッシュの無効化
SpringBootは今現在、デフォルトで静的リソースをキャッシュするような設定になっていると思われます。
さっそくブラウザキャッシュを無効化するよう設定していきます。

resources配下のapplication.ymlに下記のように記入します。
# ブラウザキャッシュの有効期間を0秒にする
spring:
resources:
cache:
period: 0確認のため、アプリケーションを再起動します。
今回はクロームのディベロッパーツールを使うので、ブラウザはクロームでlocalhostにアクセスしてみましょう。
先ほどと同じくアラートが出ますが、OKを押してポップアップを閉じます。
F12を押すことでディベロッパーツールを起動させます。
その状態で画面を更新します。
WindowsならF5、MacならCommand+Rで画面の再読み込みができます。
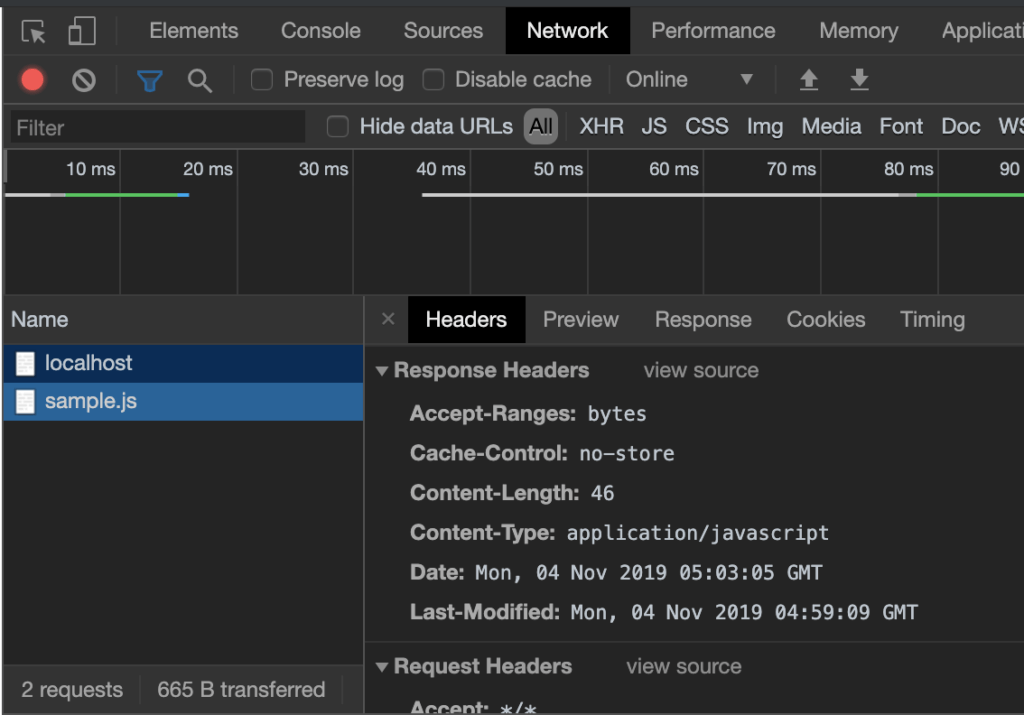
再読み込みしたらディベロッパーツールのNetworkを開きます。
Nameのsample.jsを選択、Headersタブを選択、
Response HeaderのCache-Controlの値を確認します。
no-storeになっていればブラウザキャッシュ機能は無効化されています。

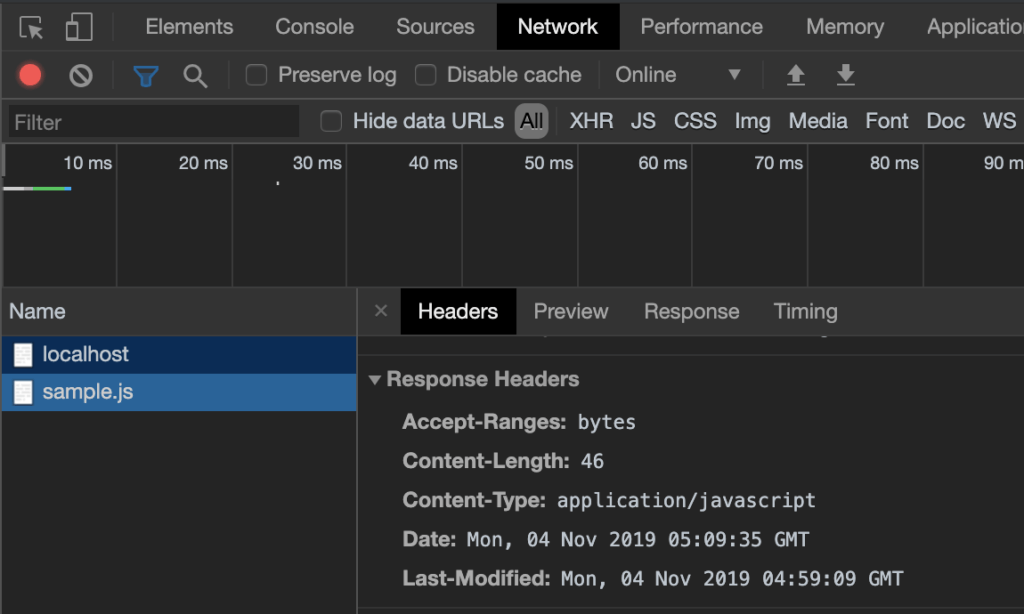
ちなみにapplication.ymlに記述した設定を削除すると…。

Cache-Controlという項目自体が無くなります。
他の書き方
# ブラウザキャッシュの無効化する
spring:
resources:
cache:
cachecontrol:
no-store: trueapplication.ymlに上記のように記述してもブラウザキャッシュを無効化できます。
まとめ
ブラウザキャッシュを無効化することで、
開発時に悩む時間を減らせるので効率が上がります。
キャッシュにイラついている人はぜひ試してみてください。

















ディスカッション
コメント一覧
まだ、コメントがありません