pタグ内のテキストに改行を含んだ文字列を表示する
やりたいこと
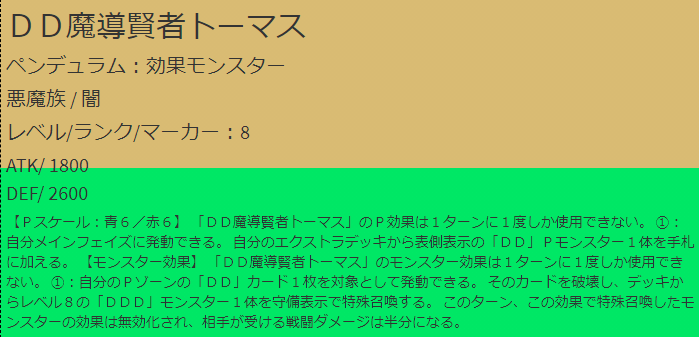
pタグにサーバー側で取得した「改行含みのテキスト」を表示したい。
しかし、下記画像の通り改行が反映されない。

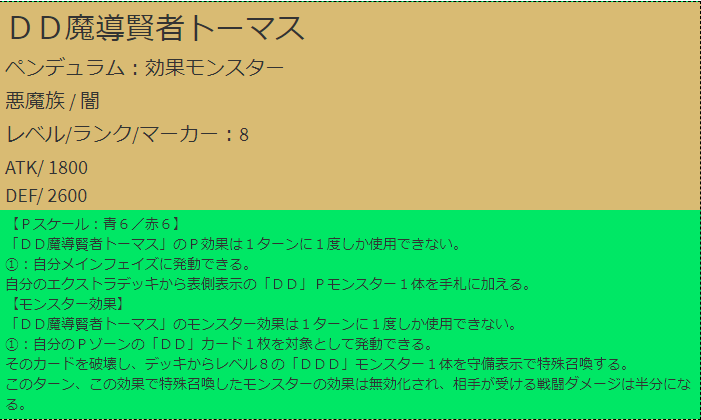
期待結果は下記画像のような感じ。

対策
CSSでwhite-space: pre-wrap; を設定する。
実際のコード
<!--HTML-->
<code><p class="pre-wrap" th:text="${card.description}"/></code>/*CSS*/
.pre-wrap{
white-space: pre-wrap;
}解説
CSSのwhite-spaceプロパティはデフォルトがnormalになっている。
normalだと改行文字は無視される。
よって「サーバー側で取得した改行文字含みのテキスト」が改行されない状態で表示される。
white-spaceプロパティをpre-wrapにすることで、改行文字が認識され改行されるようになる。


















ディスカッション
コメント一覧
まだ、コメントがありません